Role
As Product Design Manager for Golfshot, I partnered with Revolution Golf to create Golfplan, a video library and app helping players learn golf remotely.
Challenge
User: Provide deep game analysis, highlighting strengths and weaknesses. We needed to research, build, and monetize a video instruction app competing with freemium services like YouTube and Golf Digest.
Process
After defining goals and analyzing the market, I researched user needs to refine our persona. I prototyped mobile and Apple TV apps, conducted usability testing, iterated, and released Golfplan for continual improvement.
Goals
User: Develop a video instruction app that complements a golfer's style and improves their game.
Business: Grow adoption and generate high monthly viewership.
Timeline
8 Months, February – October 2016
"These are some of the best instructors I've heard or seen. For me there isn't a close second...there's something about the simplicity of this video platform, breaking it down into something small, the clarity of explanation."
User review
Discovery
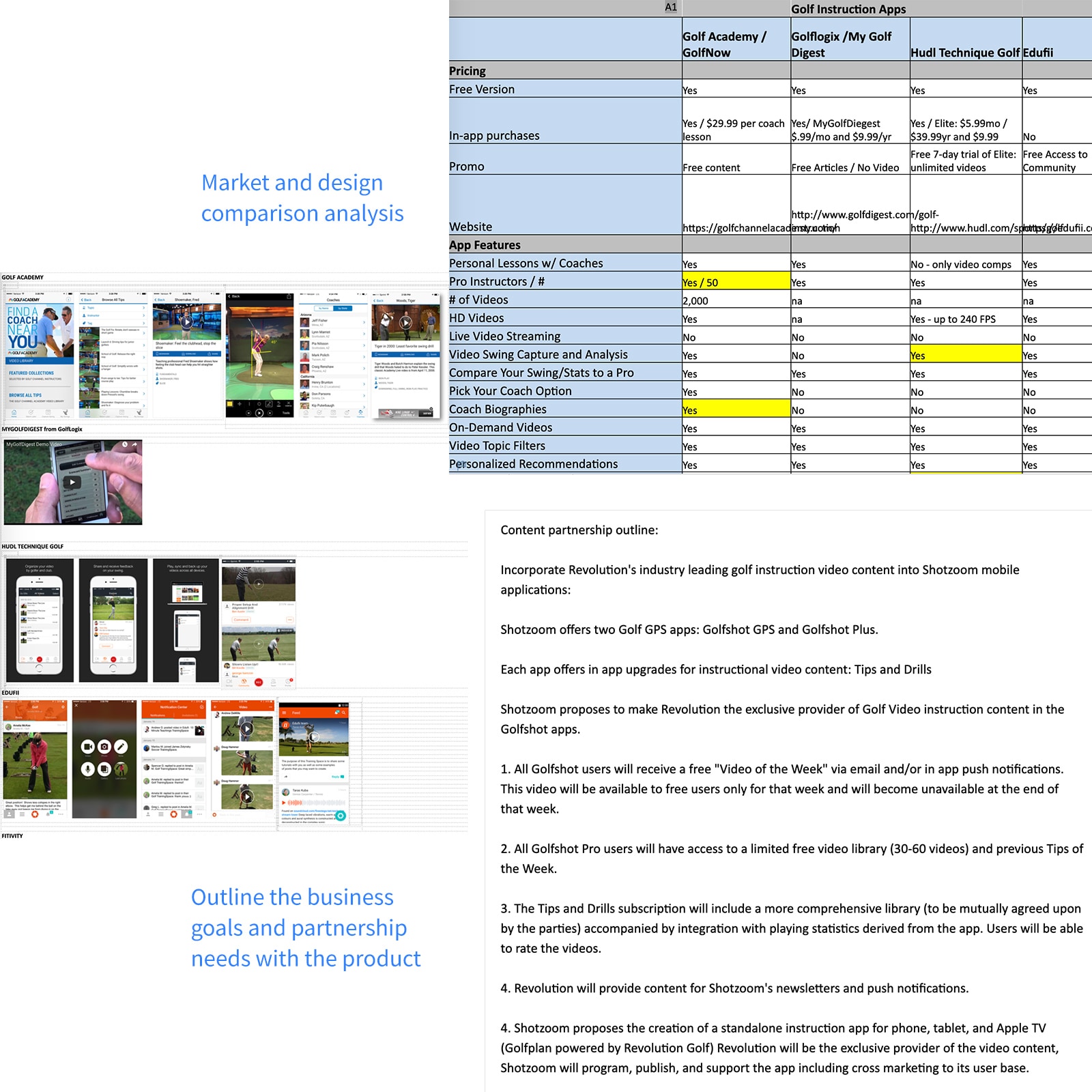
Business & Partnership Constraints
I collaborated with Revolution Golf to define business needs and goals:
- Free, pro, and long-form subscription tiers
- In-app video streaming
- Push notifications for new content
- Skill-based content recommendations
- Rate and review system
Goals
We designed an "Analysis" tab as the central hub for performance data, aggregating stats to give golfers a holistic view of their game.
Business: Grow adoption and generate high monthly viewership.
Market Analysis
To help golfers visualize tendencies, we introduced shot overlays on hole maps, helping them identify patterns and areas for improvement.
- Most apps are subscription-based
- Video libraries organized by expert, not category or skill
- Videos under 5 minutes lack summaries
- Golfers seek pre-made videos as an alternative to expensive training
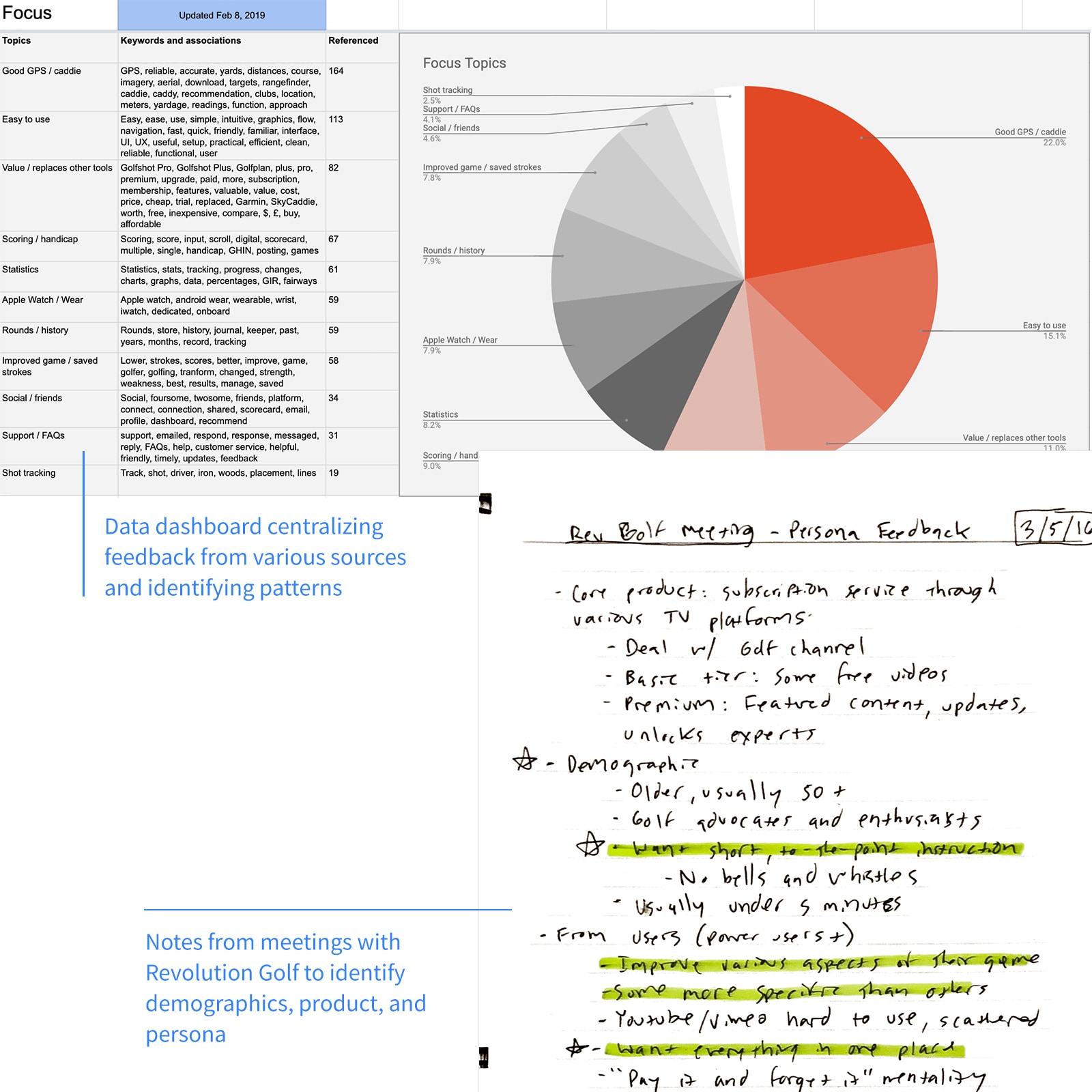
Learn and Understand from Golfers
Persona
I leveraged personas and feedback from Golfshot and Revolution Golf to understand our users:
Demographic
- Age 35-65
- 84% male, 16% female
- Social/casual (1-4 rounds/month)
- Amateurs/competitors (5+ rounds/month)
Needs
- Short, concise instruction
- Curated, customized tips and drills
Behaviors
- Looking to improve game aspects
- Finding free videos on YouTube/Vimeo
- Purchasing expensive training
Problems
Problems
I identified potential pain points:
- Scattered, uncentralized resources
- Formal training is expensive
- Time-consuming

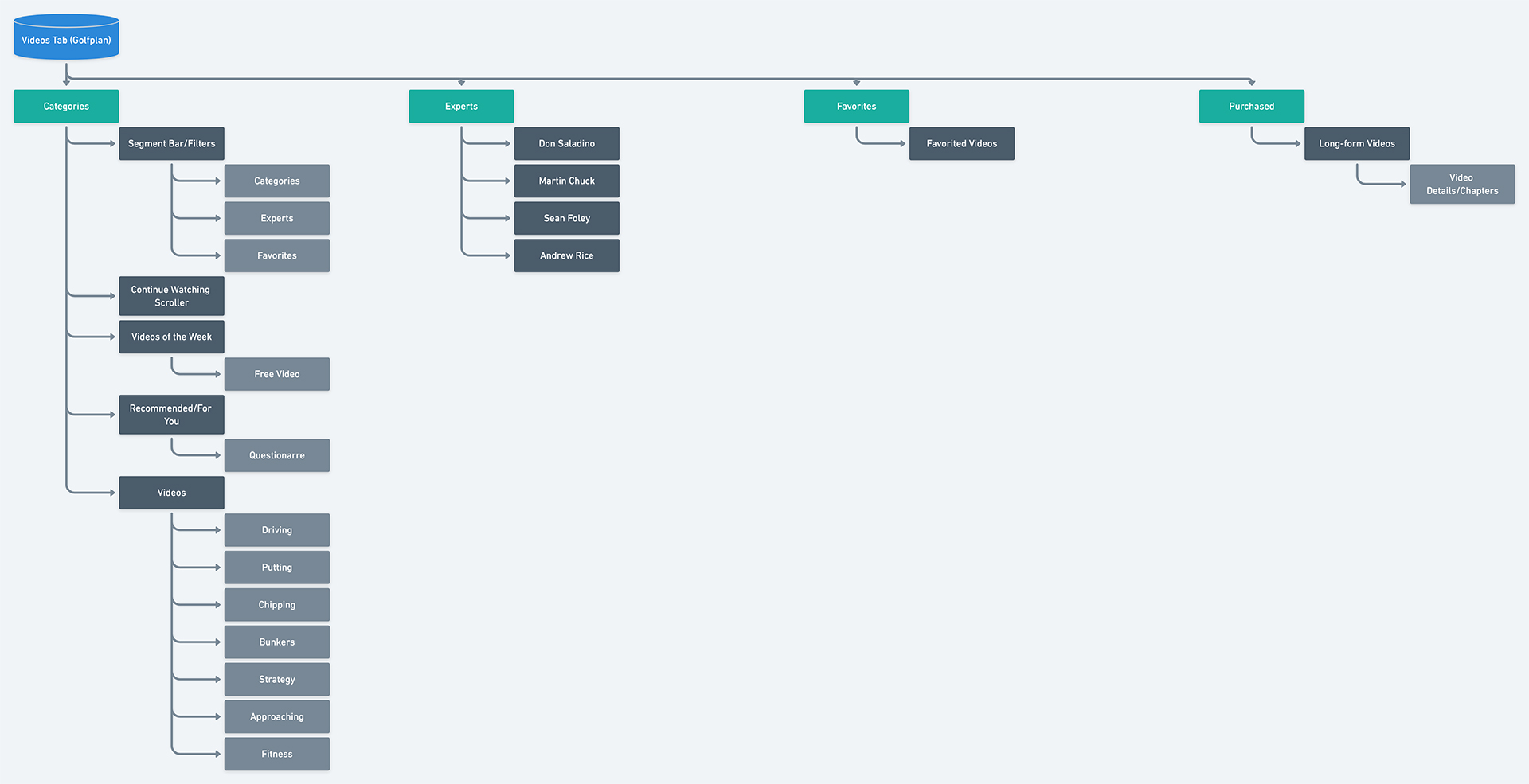
Golfplan information architecture.
Prototyping
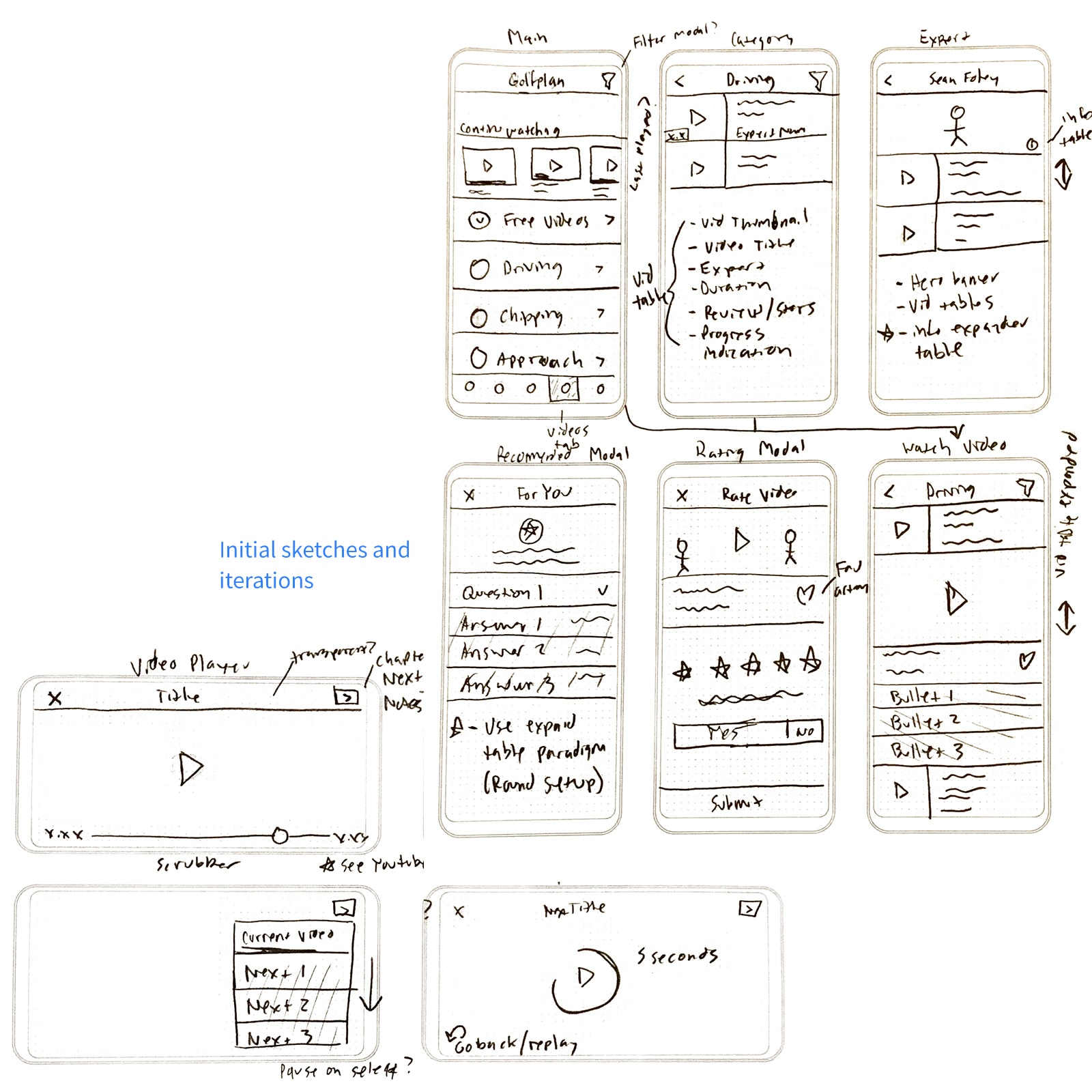
Sketches and Wireframes
I focused on key aspects while sketching visual concepts:
- Access content via categories and subcategories
- Digestible video summaries and bullets
- Differentiate free vs. premium content
- User-created libraries via favoriting
- Prominent but unobtrusive review system
High Fidelity Prototypes and Flows
Using our Golfshot design system, I designed prototypes with existing components, reducing design time and improving efficiency.

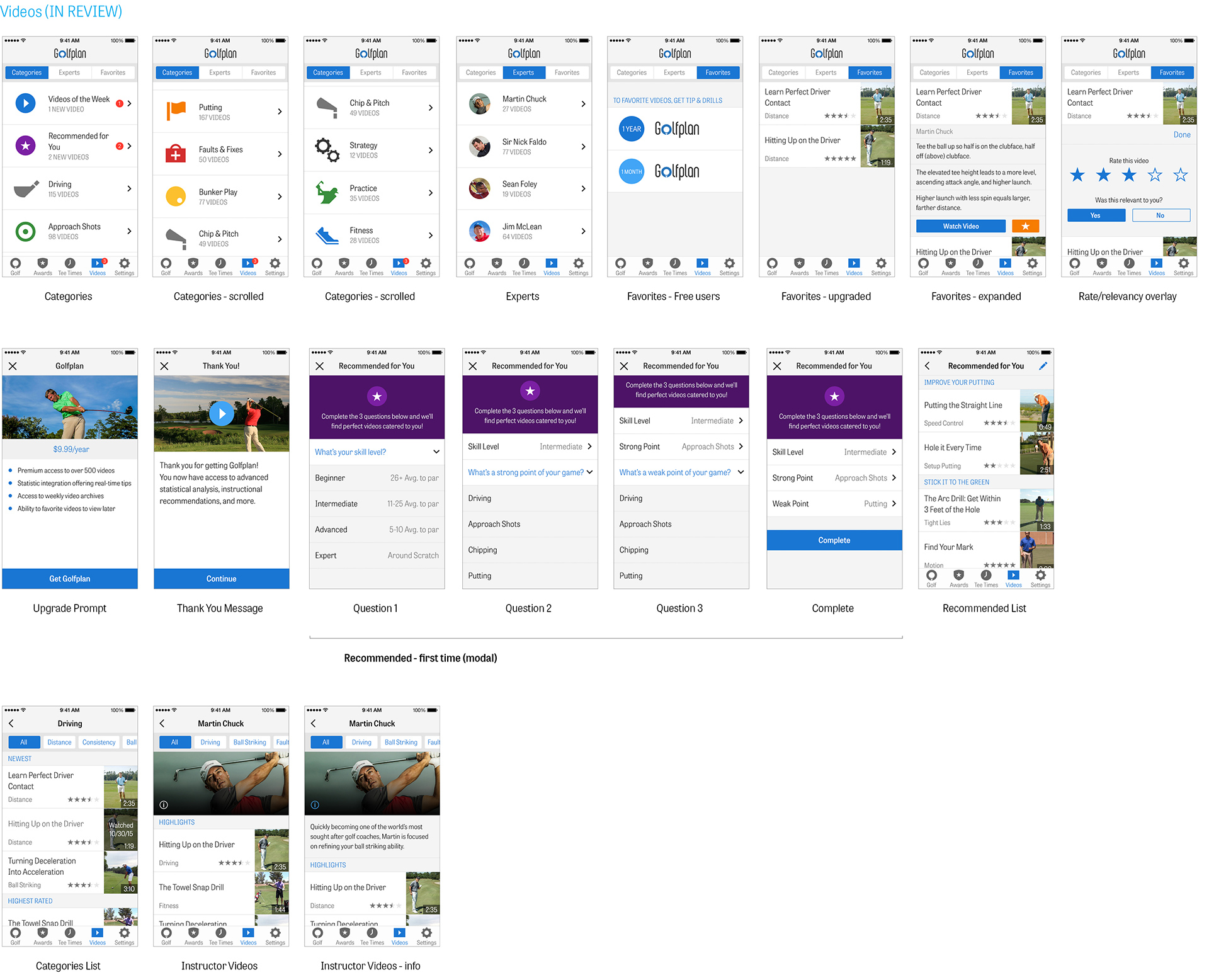
iPhone UI Version 1 for Golfplan.
User Testing and Iterate
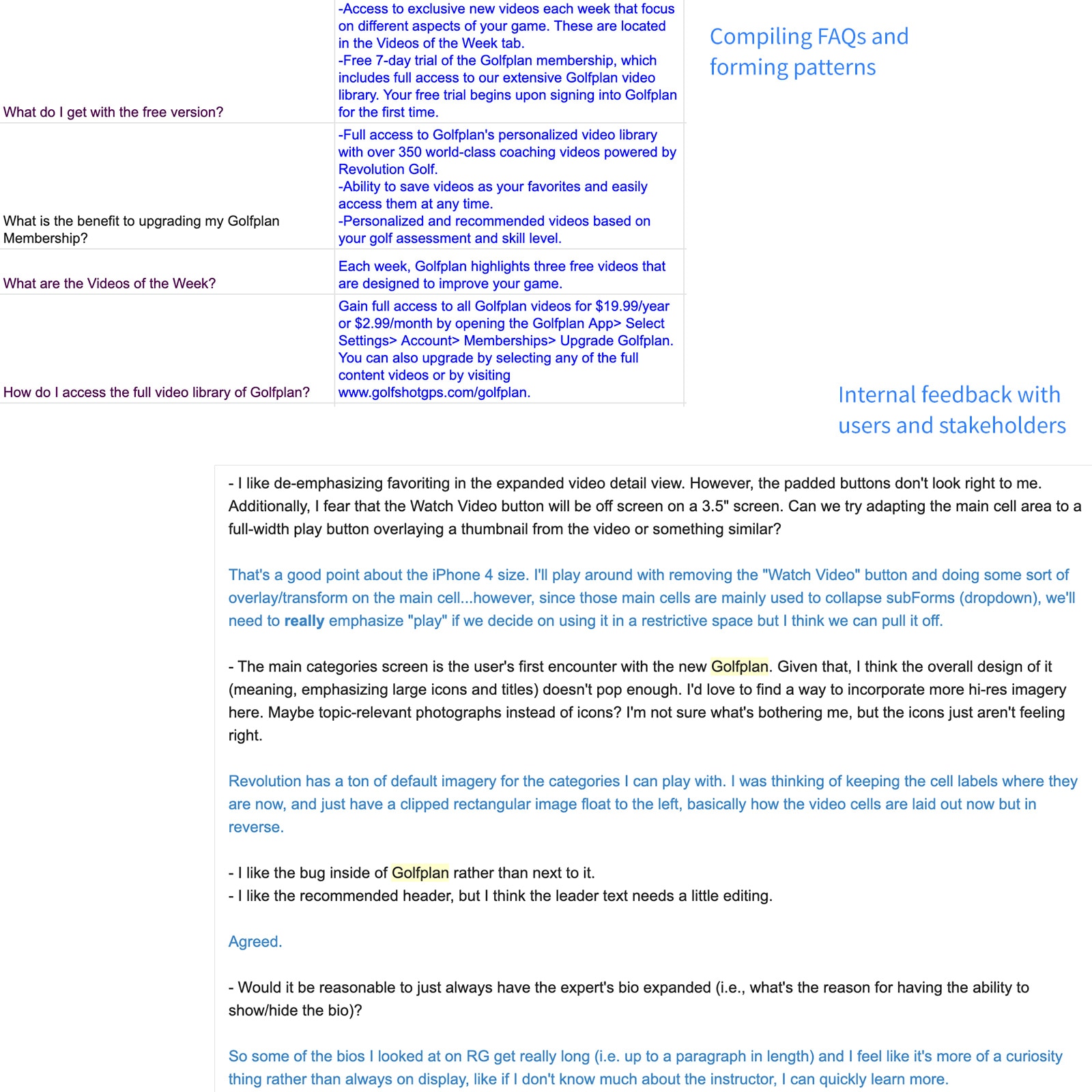
Beta Testing
We tested our first prototype with internal stakeholders and users. Findings:
- Main categories view felt uninviting
- Need clearer indication of expandable summaries
- Favorite touch target too small
- "Done" button hard to find; auto-selecting "Yes" confusing
- Recommendation questions vague; users need 1-5 ranking
Iteration
I improved video summaries and the initiating UX. We redesigned video cells to be more interactive and improved visual design. Findings:
- Imagery is more golf-centric
- Larger play button makes viewing easier
- Favoriting simpler to reach
- "Done" button placement improved; optional "Yes/No" logical
- 1-5 scale matrix simple to use
The Outcome
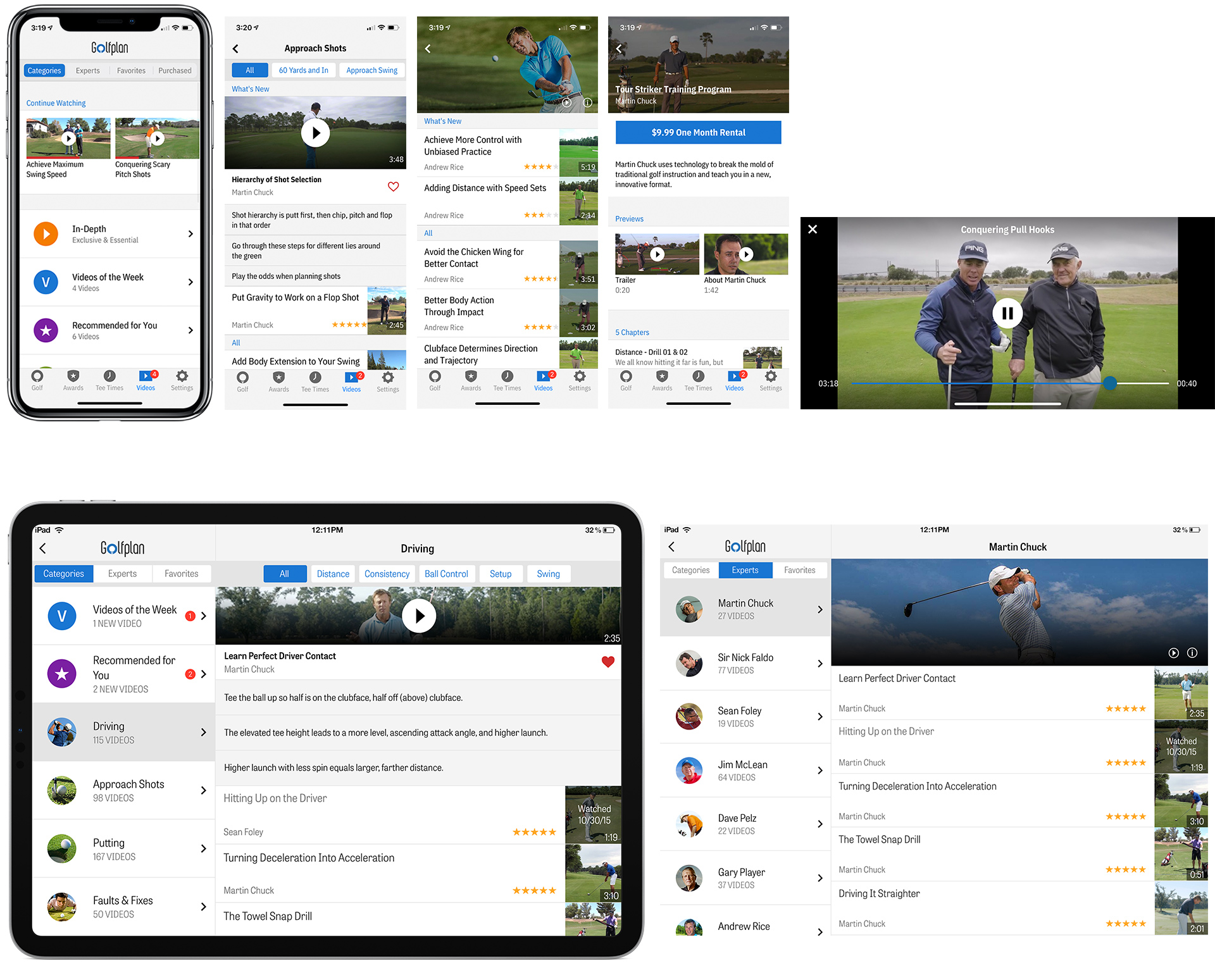
After testing and stakeholder approval, we launched Golfplan as an extension of Golfshot on iPhone and
iPad, continuing improvements through peak season.
View Site
View on App Store

Technical Onboarding and Ideation
Strategy and Brainstorm
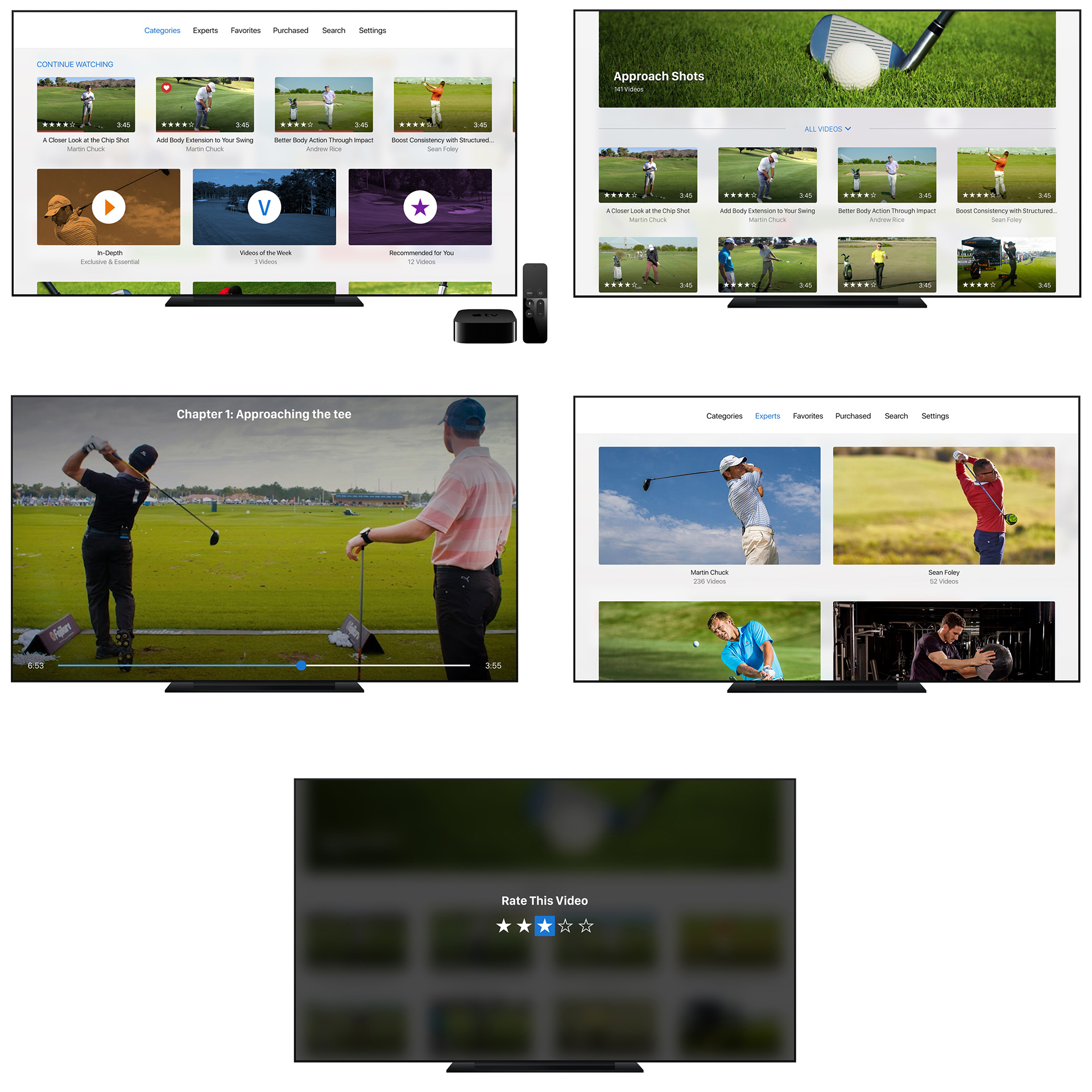
I worked on our Apple TV app, deciding how to approach this evolving product:
- Native vs. TVML (control vs. ease)
- Feature parity with mobile vs. unique set
- Evolving design system for larger form factor and accessibility
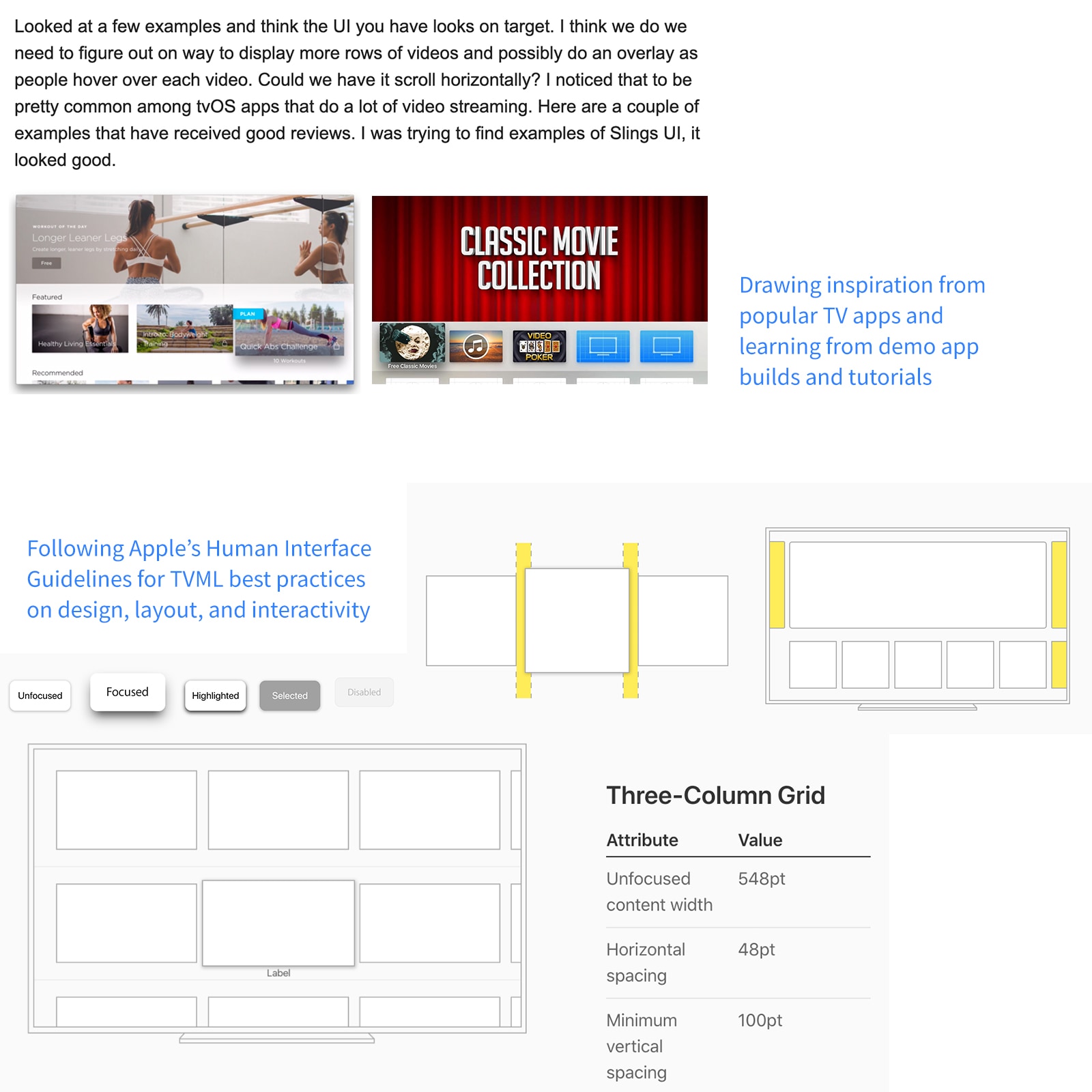
Direction and Design Goals
We chose TVML for our MVP while keeping features parallel with mobile. Ideas emerged:
- Prioritize "Continue Watching" section
- Use 2 and 3-column grids for categories
- Use light theme
- Hint off-screen scrolling content
- Focus actions for remote interaction
- Increase typography and brighten palette for accessibility
Prototyping
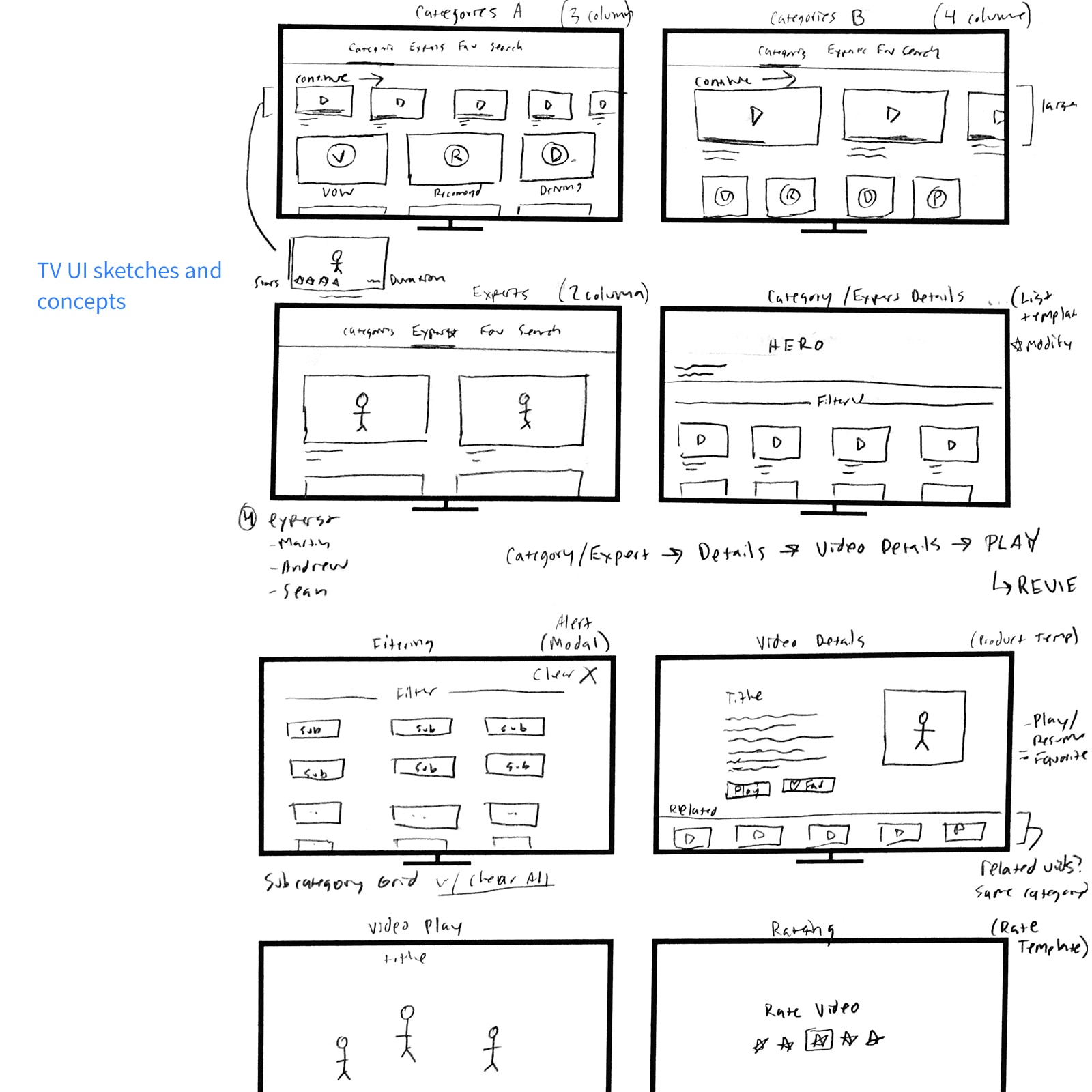
Sketches and Wireframes
With iPhone/iPad designs and Apple's TVML templates, sketching was simple and required fewer iterations.
High Fidelity Prototypes and Flows
Translating designs for TV required care. Restricted remote input and demographic needs demanded larger elements, leading to several rounds of testing.
User Testing and Iterate
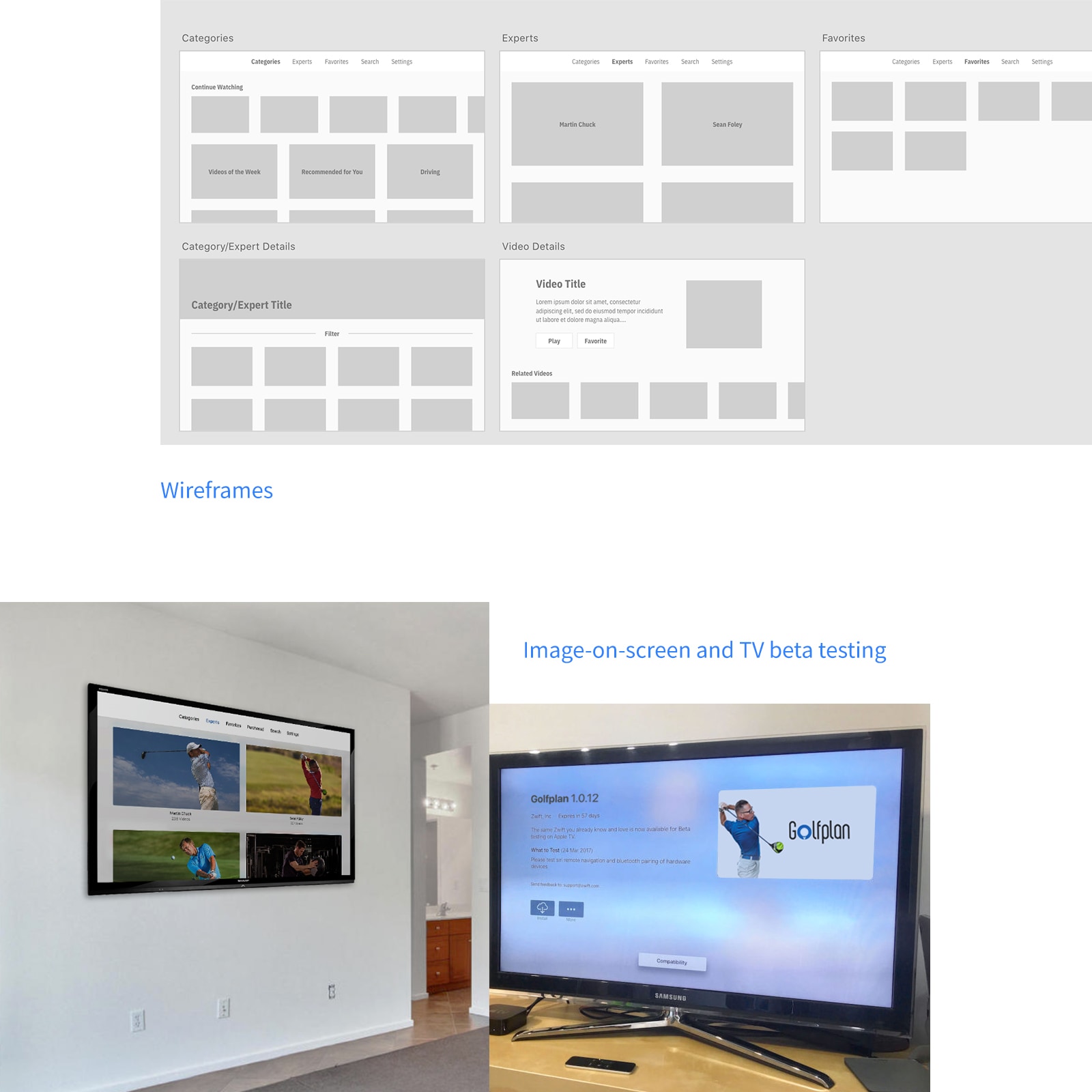
Internal Testing
We tested on office TVs and at coworkers' homes. Findings:
- Paragraphs and disclaimers hard to view from distance
- Selection state unclear
- Virtual keyboard hard to use
- Grid subcategories took too long to scan
Iteration
I made visual adjustments based on feedback.
Second Round Findings
- Medium typeface and increased size easier to read
- Brighter, larger selection state helped
- Search/keyboard unadjustable (TVML limitation)
- Vertical scrolling list for subcategories easier to find
The Outcome
Once tweaked, we shipped our first Apple TV app.
View Site
View on App Store